1.创建instance templates(实例模板)
首先,创建一个实例模板来启动一个在负载均衡器后面充当应用服务器的实例。在这个演示中,我们不会在实例中实际启动 Web 应用程序。相反,将 Apache HTTP Server 配置为在端口 80 上运行并响应端口 80 的请求。启动多个这样的实例并将它们放在您的负载均衡器后面。
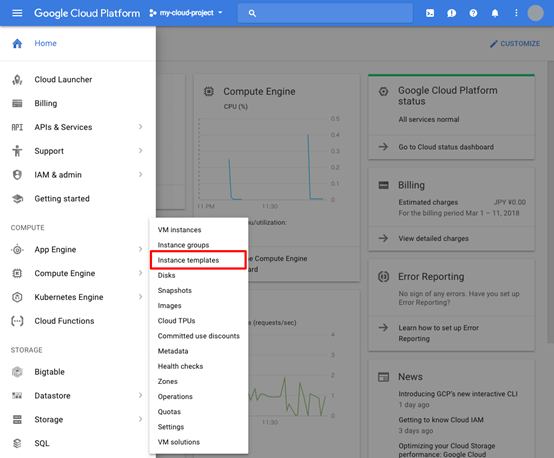
打开浏览器控制台后,点击左侧菜单中的Compute Engine-> Instance template。就是下图中红框包围的部分。

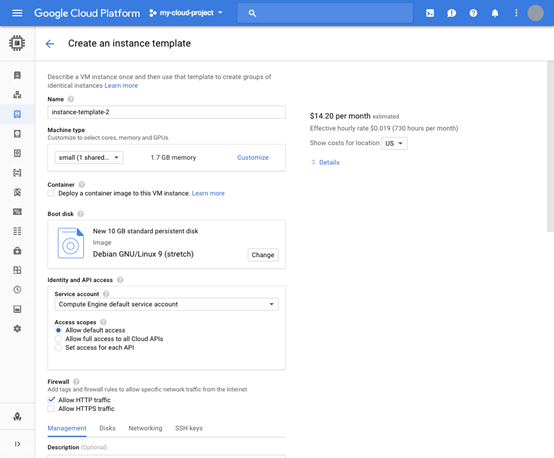
当实例模板屏幕打开时,单击创建实例模板以转到实例模板创建屏幕。

[Machine type] 选择“Small (1 shared vCPU)”,[Firewall] 勾选“Allow HTTP Traffic”。然后单击管理、磁盘、网络、SSH 密钥并在其下方的启动脚本(可选)文本区域中输入以下内容:
sudo apt-get update
sudo apt-get install apache2 -y
sudo a2ensite default-ssl
sudo a2enmod ssl
sudo service apache2 restart
echo "<!doctype html><html><body><h1>server host: $HOSTNAME </h1></body></html>" | sudo tee /var/www/html/index.html在此状态下,单击【创建】。
2.创建instance group(实例组)
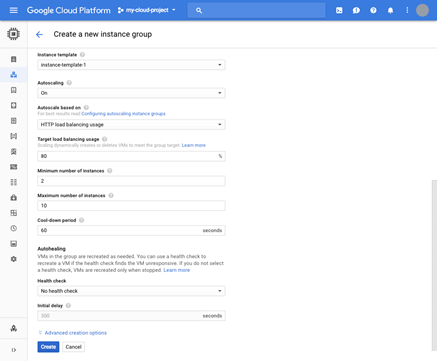
接下来,创建一个实例组。单击左侧菜单中的实例组。进入实例组界面后,点击【Create a instance group】,进入下图实例组创建界面。

现在,对于实例模板,选择您刚刚创建的实例模板。如果这是您的第一个实例模板,则应将其命名为 insntace-template-1。
然后将基于自动缩放设置为“HTTP Load Balancing Usage”,并为最小模板数输入 2。
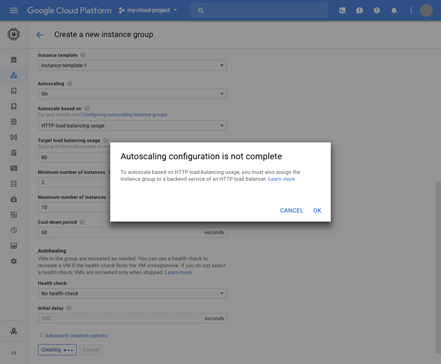
将其他项目保留为默认值,然后单击“创建”。会出现如下图所示的警告,因为对应的负载均衡器还没有创建,点击【确定】。

3.设置Load Balancing
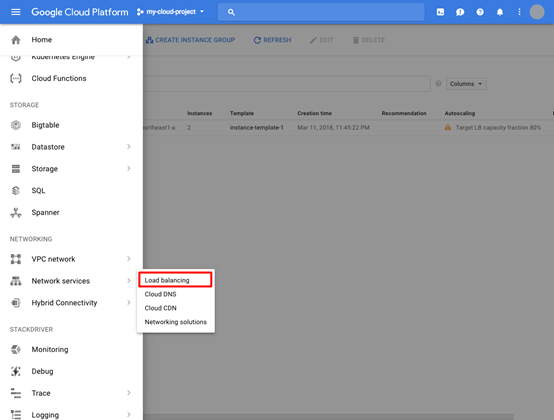
接下来,设置load balancing。点击Networking -> Load Balancing,如下图所示。

由于在转换屏幕上未设置负载均衡器,因此仅显示 [创建负载均衡器] 按钮和有关负载均衡器的说明。
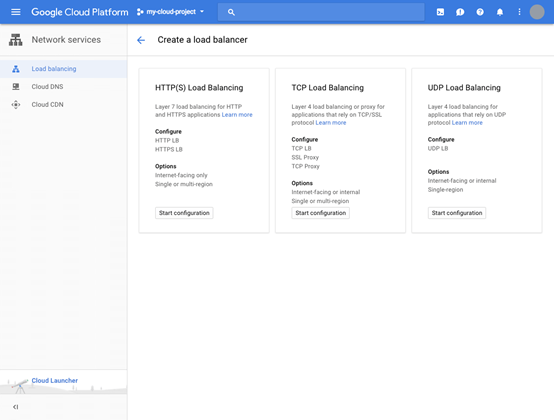
单击创建负载均衡器以转到如下所示的负载均衡器类型选择屏幕。

在本演示中,我们将为 HTTP 配置负载均衡器,因此单击 HTTP (S) 负载均衡框中的开始配置。
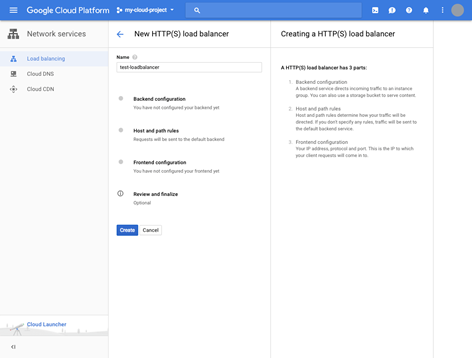
HTTP (S) 负载平衡器设置屏幕显示如下。

首先,为 Name 输入 test-loadbalancer。
然后单击后端配置。单击创建或选择后端服务和后端存储桶,然后单击后端服务-> 创建后端服务。
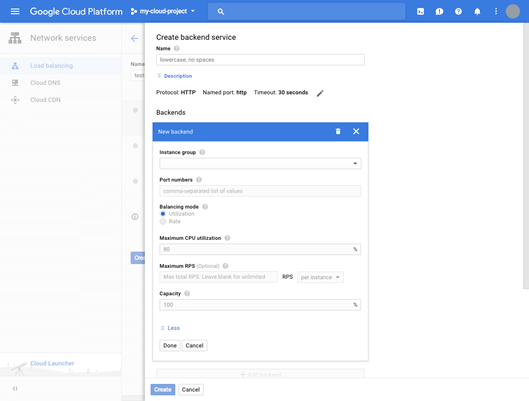
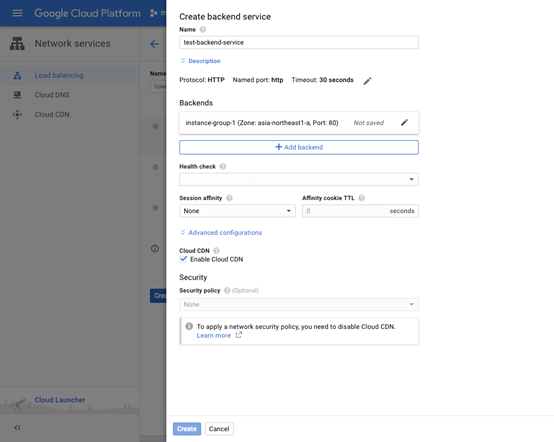
后端服务设置屏幕打开,如下面的屏幕所示。

单击实例组选择菜单并选择您刚刚创建的实例组(instance-group-1)。当您进行选择时,将输入所需的项目,因此请单击 [完成]。
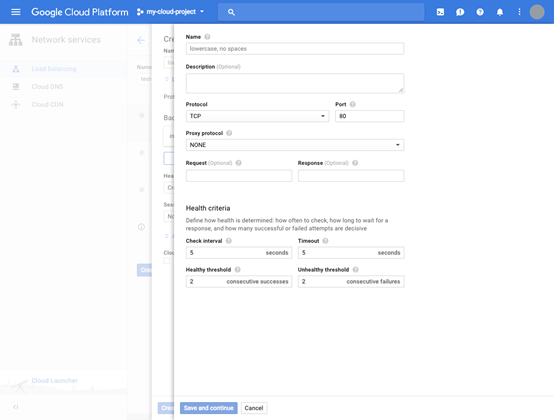
您将返回到[创建后端服务]屏幕,在名称中输入“test-backend-service”。单击运行状况检查,然后单击创建运行状况检查。健康检查设置屏幕打开,如下面的屏幕所示。

为 Name 输入 test-health-check,将所有其他保留为默认值,然后单击 Save and continue。
当您返回到创建后端服务屏幕时,单击创建。后端服务现已创建。
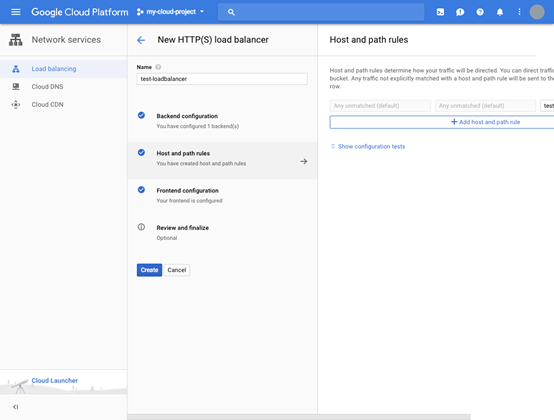
然后单击主机和路径规则,然后单击前端配置。即使不特别设置也没有问题。如果你点击它,它会有一个蓝色的勾,它看起来像下面的屏幕。

准备好了。单击创建。一段时间后,负载均衡器将启动,如下所示。
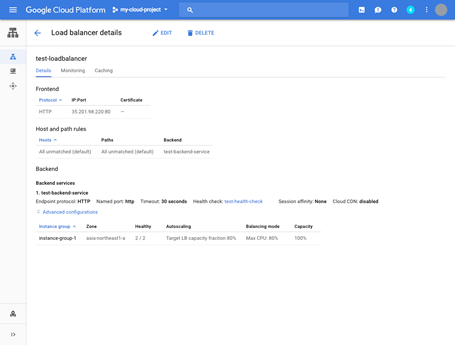
单击您之前创建的 [test-loadbalancer] 以显示负载均衡器详细信息屏幕。您应该会看到如下所示的屏幕。

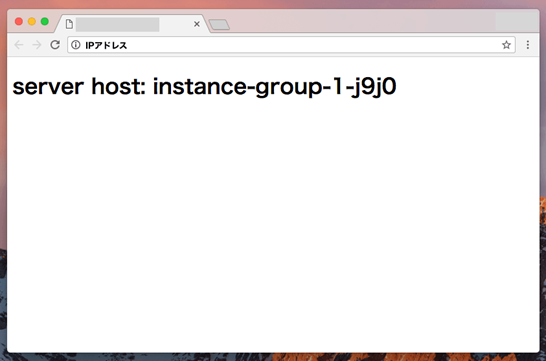
IP地址显示在Frontend的HTTP中。打开浏览器窗口并尝试访问此地址。您将看到消息“服务器主机:instance-group-1-XXXX”,如下所示。

这显示了主机名,您可以看到主机名在几次重新加载后发生了变化。这是因为负载均衡器后面有两个实例,每个实例在端口 80 上启动一个 HTTP 服务器。
4.将 Cloud CDN 与 Cloud Load balancing 后端服务结合使用
进入后端服务设置界面,在下图的后端服务设置界面,有一个叫【Enable Cloud CDN】的复选框,勾选即可。

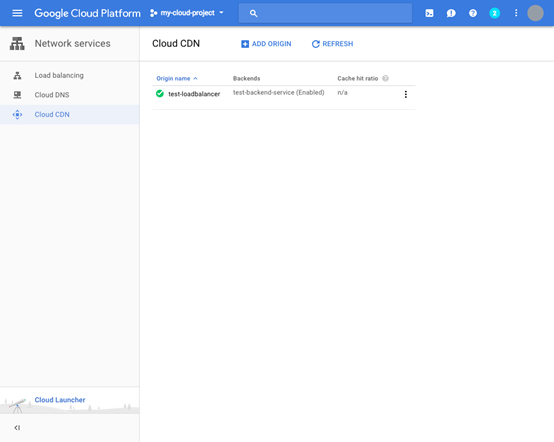
保持原样,启动负载均衡器,并添加防火墙规则。启动负载均衡器后,点击左侧导航栏中的【Cloud CDN】菜单项,显示Cloud CDN列表画面。然后,Cloud CDN 的起源创建如下。

5.检查日志
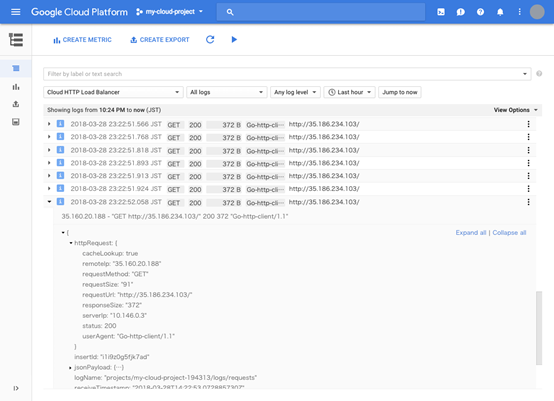
现在,让我们在多次访问 URL 后检查日志。单击左侧的菜单,然后从菜单中单击 Logging 以显示 Stackdriver Logging。

您应该会看到 HTTP 请求的日志,如上图所示。
如果您打开一个日志并展开 httpRequest,cacheLookup: true您将看到它。
您现在应该启用了 Cloud CDN。
6.使缓存无效
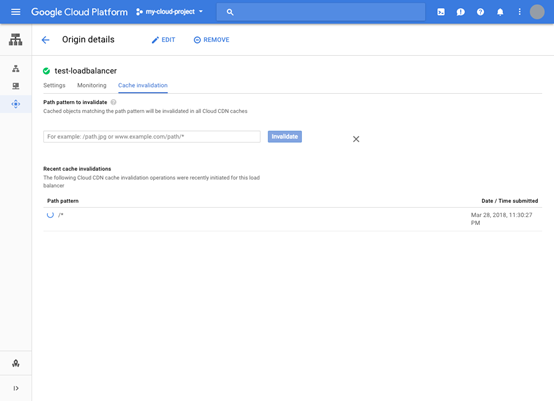
返回到 Cloud CDN 列表屏幕并单击 test-loadbalancer。您将进入 Origin 详细信息屏幕,因此单击选项卡上的 [Cache invalidation]。显示如下画面。

标签下有一个输入栏,写着[Path to pattern invalidation],所以/*写在这里,然后点击[Invalidate]。所有缓存现在都失效了。当然,您也可以使用模式匹配来使缓存仅针对特定路径无效。
