编者按:本文是 Google I/O 2024 系列的一部分,该系列分享了Google 年度开发者大会上最新的 Google Maps Platform 新闻。
距全球首个 Google Maps API 问世已近 20 年。它引领了网络和移动端地理空间体验的革命。从那时起,Google Maps Platform 始终与开发者社区携手共进,不断发展,功能从最初的 2D 地图扩展到高分辨率卫星图像,再到逼真写实的现实世界 3D 模型。Google 始终致力于利用人工智能技术保持地图数据的实时更新,并通过人工智能和计算机视觉技术将这些数据融合在一起,助力打造更沉浸式的用户体验。
谷歌在 Google I/O ’24 上宣布了 Google Maps Platform 的一系列重大更新,帮助企业和开发者创建更具沉浸感和互动性的地图体验,帮助企业更轻松、更有效地拓展海外市场。这些更新包括:
- 将 AI 功能集成到 Places API 中,帮助用户更轻松地找到理想地点。
- 在 Maps JavaScript API 中引入 Photorealistic 3D Maps,提供逼真 3D 地图体验。
- 推出开源 React 组件库,简化使用 Google Maps Platform 进行开发。

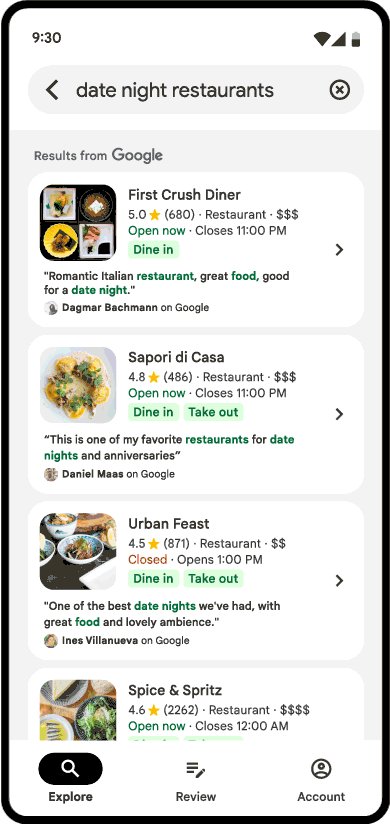
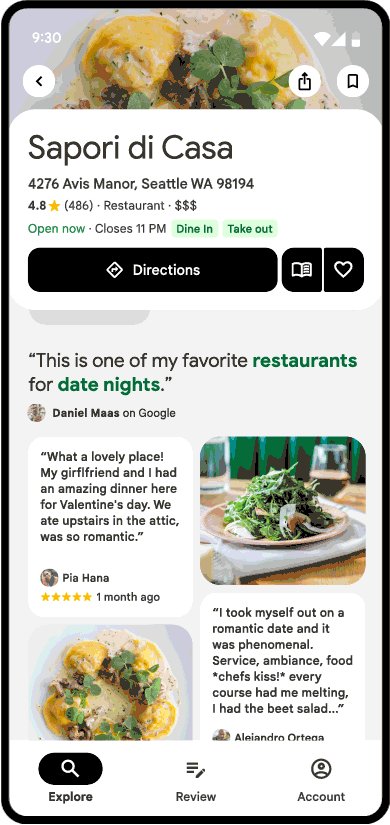
01 AI 赋能的 Places API
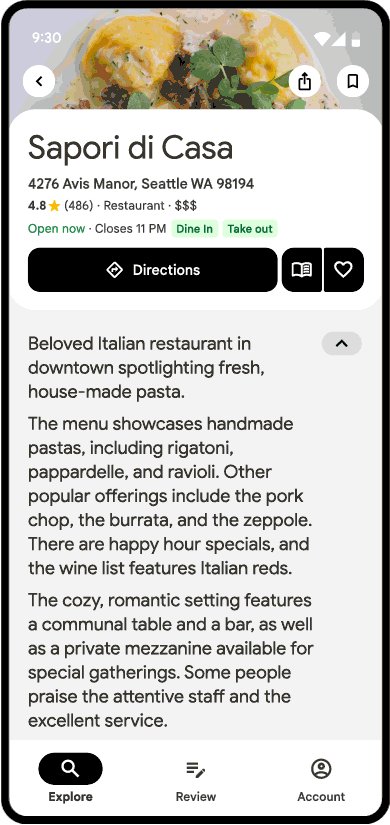
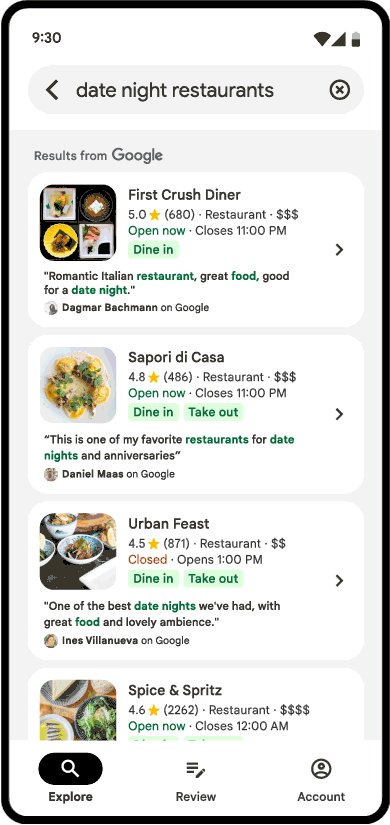
Places API 现已集成 Gemini 模型功能(试用版),您可以展示由 AI 生成的地点摘要和区域摘要,帮助您的用户快速了解相关信息,大大提升用户体验感。此外,AI 语境搜索功能可根据用户搜索意图提供更精准的结果,例如显示狗狗友善咖啡厅的评论和照片。
这些功能可以帮助企业为用户提供更精准、更具吸引力的POI信息,这对于吸引潜在客户非常有帮助。例如:
- 识别和展示充电站、加油站、停车场等与电动车相关的POI信息。
- 提供商店、餐厅、景点、酒店等周边配套设施的信息,帮助用户规划行程。
- 基于用户偏好和需求,推荐个性化的POI信息。

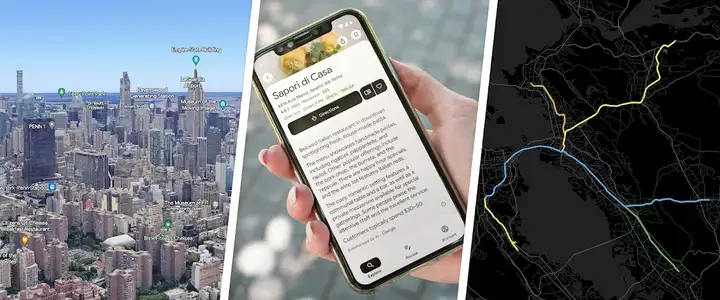
02 逼真 3D 地图,创建沉浸式体验
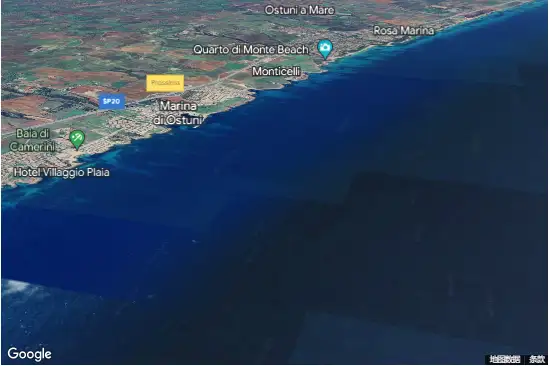
Photorealistic 3D Maps 功能(试用版)现已集成 Maps JavaScript API。借助谷歌自有渲染技术,开发者可以在 Maps JavaScript 中无缝访问谷歌的高分辨率 3D 地图。这为开发者提供了更多选择和更易用性,简化开发流程,并有助于企业打造更沉浸式的用户体验。
Photorealistic 3D Maps in JavaScript 利用原生网络编程语言赋予 3D 数据活力,以前所未有的便捷性帮助开发者无需额外的渲染工具即可创建沉浸式的 3D 体验,例如:
汽车制造商可将3D地图集成到车载导航系统中,为用户提供更直观、更易用的导航体验,提升用户驾驶安全性和便利性。
旅游公司可以使用 Photorealistic 3D Maps 创建逼真的虚拟旅行体验。
房地产经纪人可以使用 3D Maps 增强房地产虚拟参观。

03 React 组件库简化开发
在去年的 Google I/O 大会上,Google 发布了 Web 组件,旨在帮助开发者更快、更轻松地构建地图应用。今年,Google 隆重推出 React Google Maps Library 1.0 正式版,这是首个由 Google 官方支持的库,可帮助开发者将 Maps JavaScript API 组件轻松集成到 React Web 应用中。
import React from 'react';
import {createRoot} from 'react-dom/client';
import {APIProvider, Map} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={API_KEY}>
<Map
style={{width: '100vw', height: '100vh'}}
defaultCenter={{lat: 22.54992, lng: 0}}
defaultZoom={3}
gestureHandling={'greedy'}
disableDefaultUI={true}
/>
</APIProvider>
);
const root = createRoot(document.querySelector('#app'));
root.render(
<App />
);示例:该库可以让开发者轻松地将 Maps JavaScript API 提供的所有功能集成到他们的 React 应用中,从而显著提升开发效率。
该库的主要优势在于:
简化集成过程: React Google Maps Library 提供了现成的组件,涵盖了 Maps JavaScript API 的全部功能。开发者无需编写冗长的代码,只需将这些组件集成到他们的 React 应用中即可。
提高开发效率: 预构建的组件可直接使用,无需重新开发常用功能,从而节省开发时间和精力。
改善代码可读性: 使用 React 组件可以编写更清晰、更易维护的代码,有利于团队协作和后期维护。
React Google Maps Library 的适用场景:
任何需要在地图上展示信息或功能的 React 应用都可以从该库中获益。
位置查找服务、路线规划应用、房地产展示平台等都可以利用 React Google Maps Library 快速集成地图功能并进行定制化开发。
04 下一步
总体而言,Google I/O ’24 发布的更新将为企业和开发者提供更多工具和功能,助力其打造更具吸引力和互动性的地图体验,从而在全球市场取得更大的成功。
Cloud Ace云一 作为 Google Cloud 菁英合作伙伴,拥有谷歌地图一级代理资质,可助力您评估业务需求,制定合适的 Google Maps Platform 解决方案,实施和管理您的 Google Maps Platform 解决方案,助您出海业务更上一层楼!
出海选择 Cloud Ace云一,拓展全球商机!